Lab-des
Lab-des – интернет-магазин мебели и товаров для оформления интерьера.
Lab des является частью масштабного проекта – на одном ядре реализуются два сайта: сайт салона и интернет-магазин.
http://lab-des.com/
- Аналитика
- Прототипирование UX
- Дизайн UI
- Адаптивная верстка
- Программирование 1С-Битрикс
- Интеграция с эквайрингом, “Мой склад”
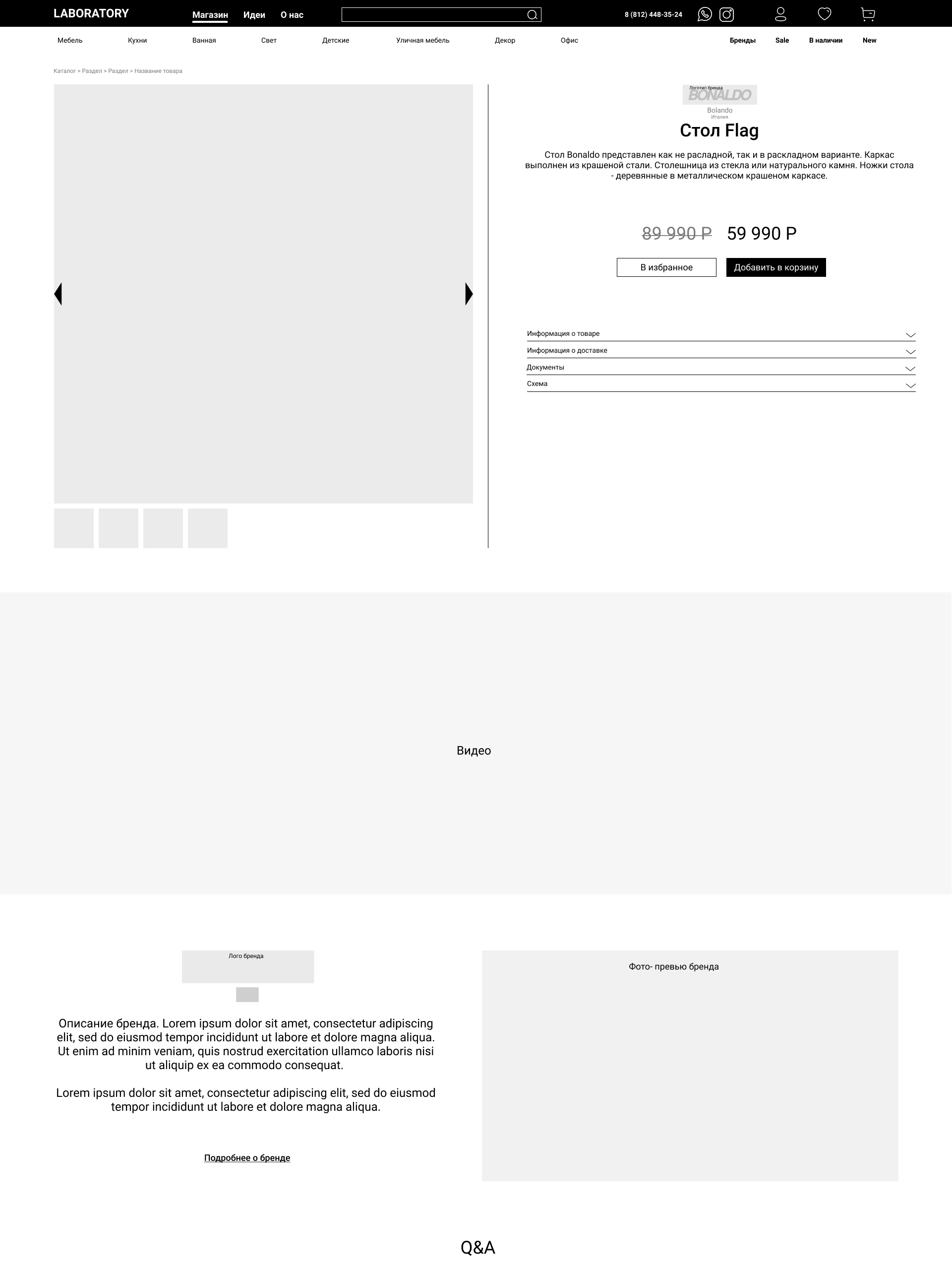
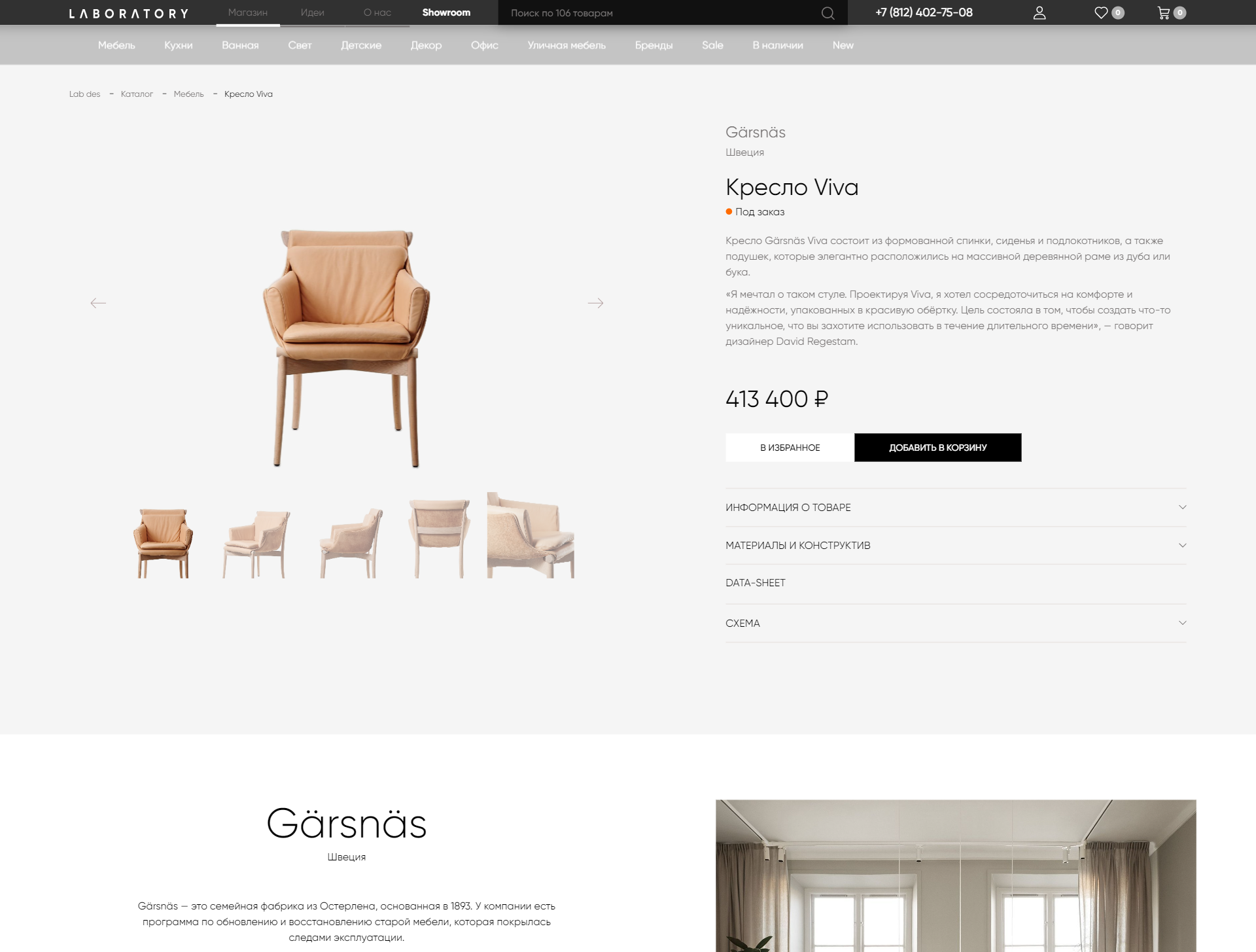
- Разработали адаптивную объемную удобную карточку товара со всеми необходимыми данными. Для отстройки от конкурентов в дизайне карточки товара левая часть с фотографиями зафиксирована и подстраивается под размер экрана, правая часть скроллится.
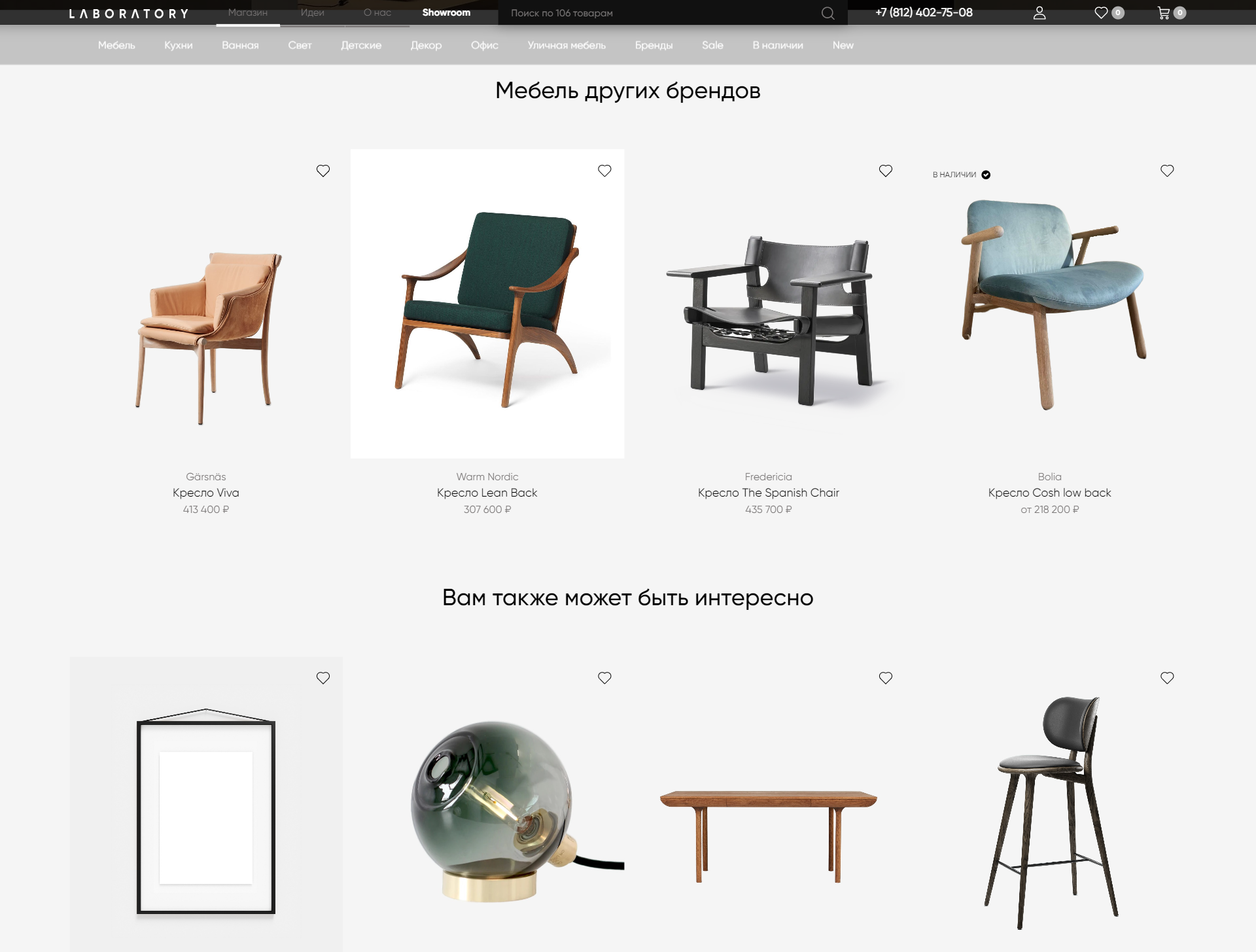
- В карточке товара реализовали автоматический подбор аналогичного типа мебели других брендов. Предусмотрели блок с ручным подбором мебели по разным свойствам: цвет, тип мебели и др.
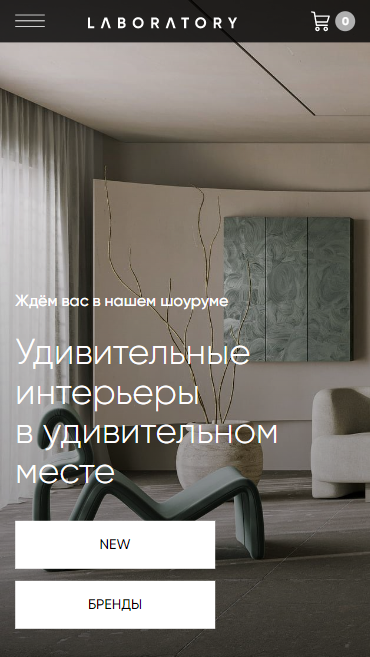
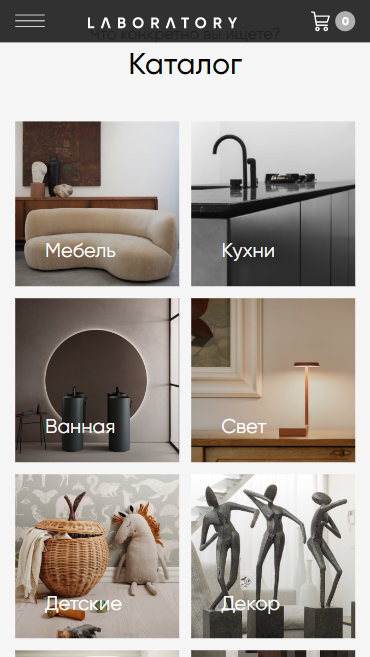
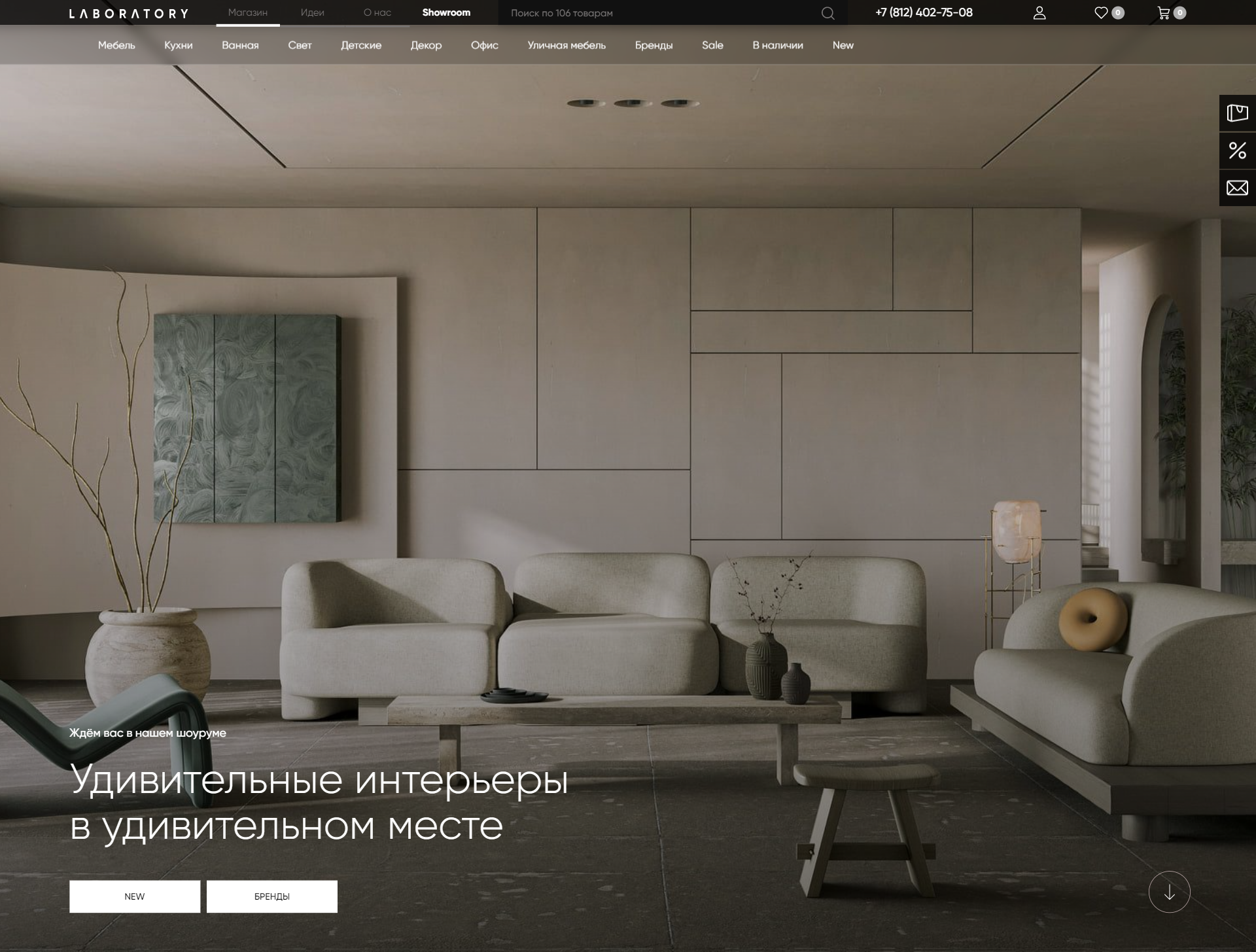
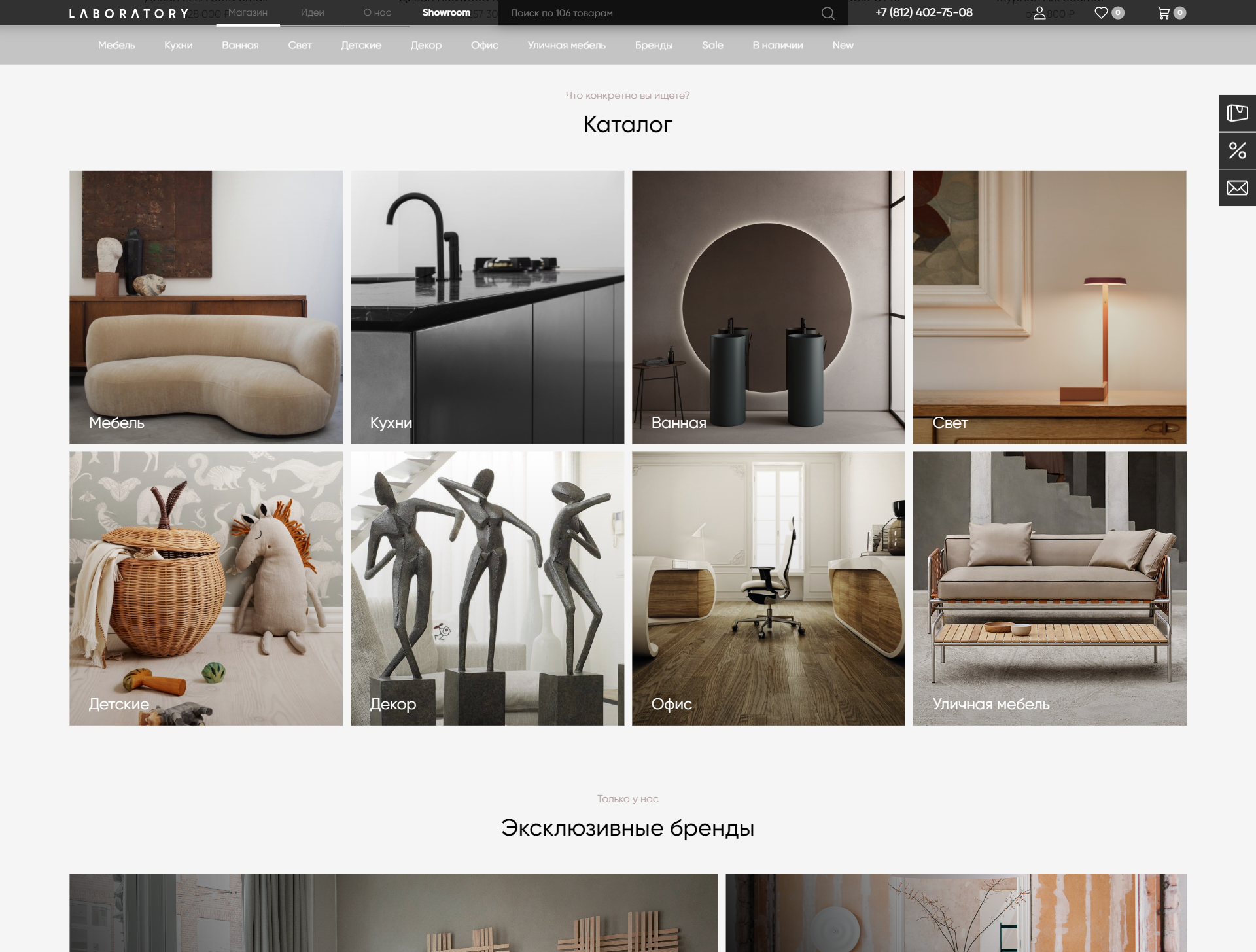
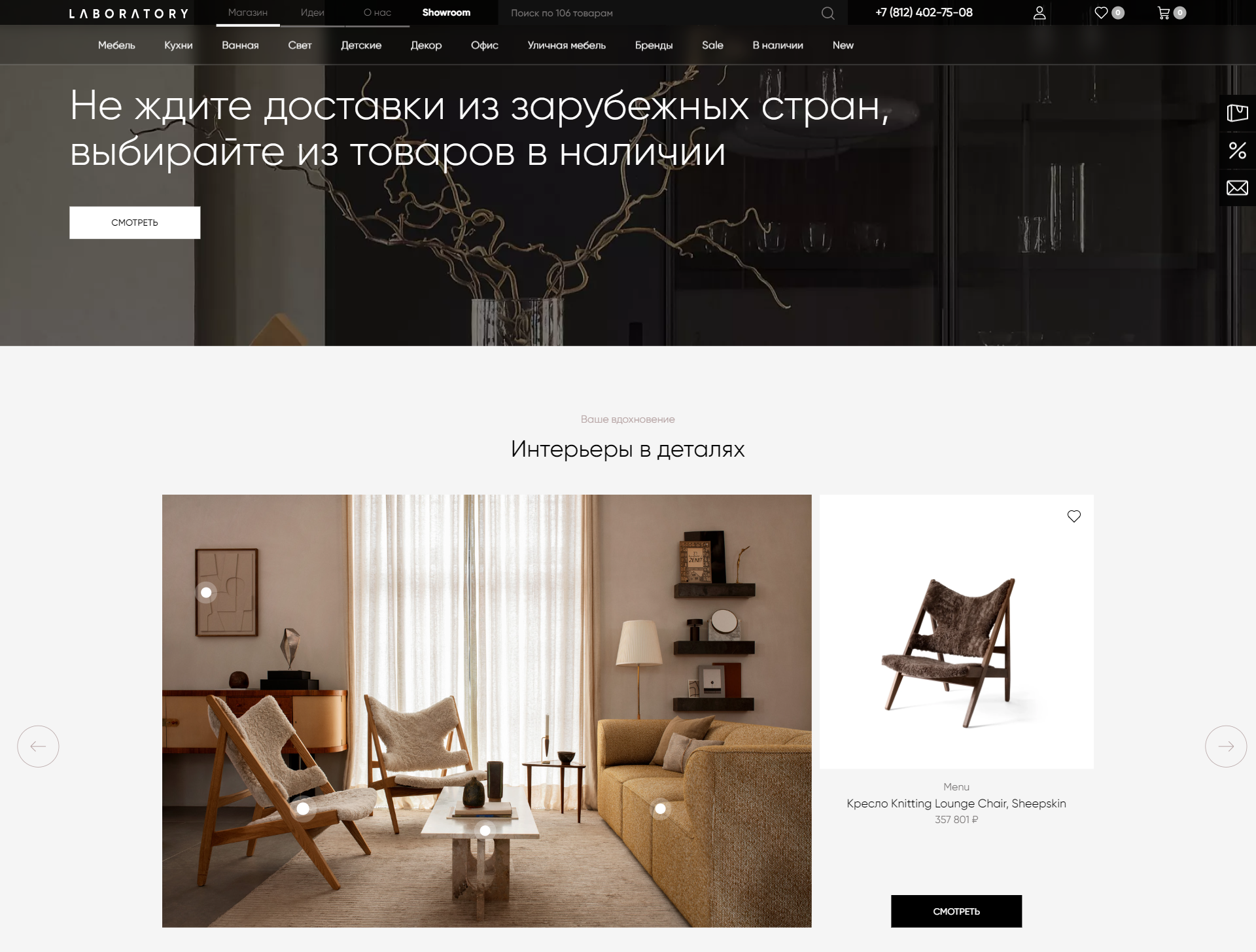
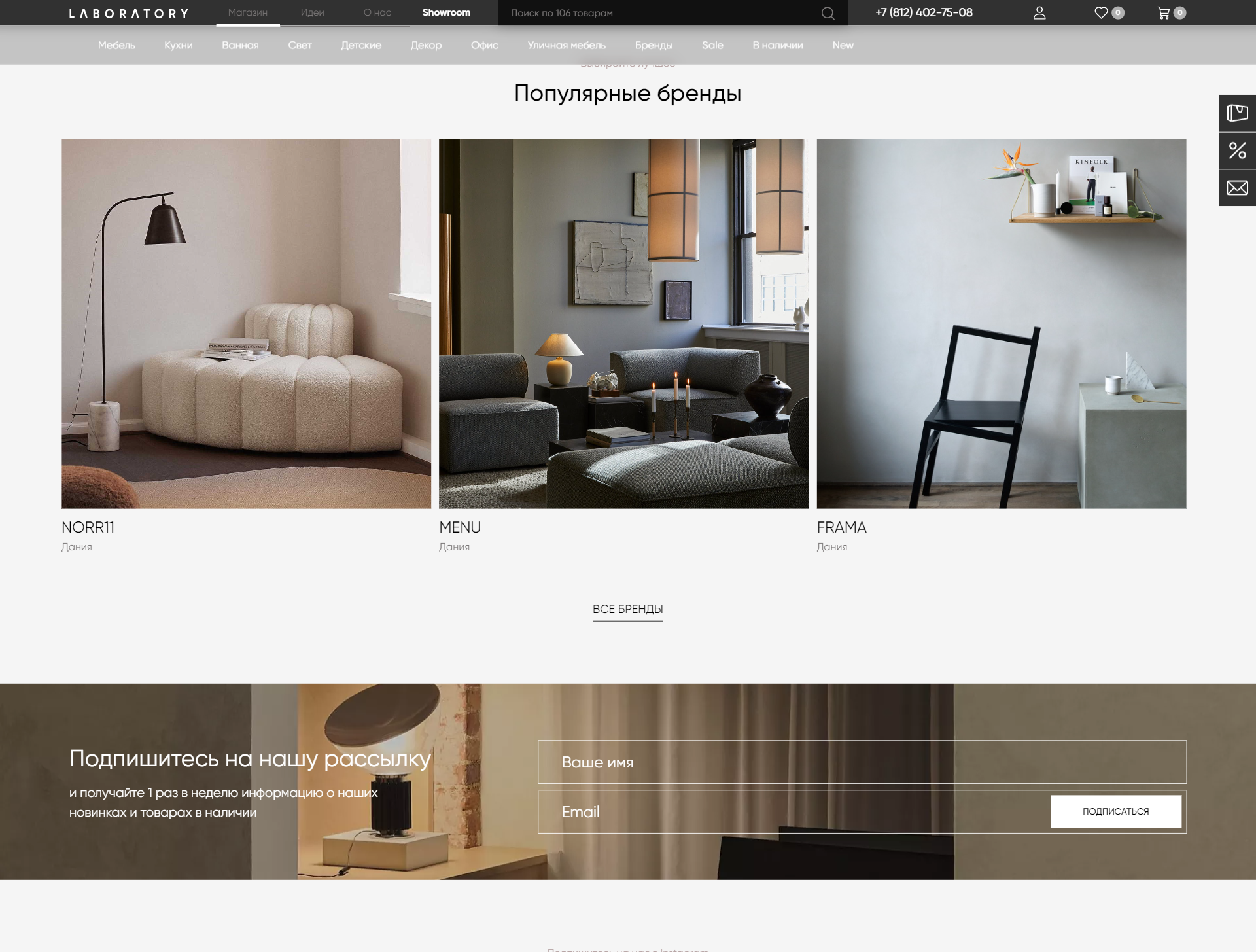
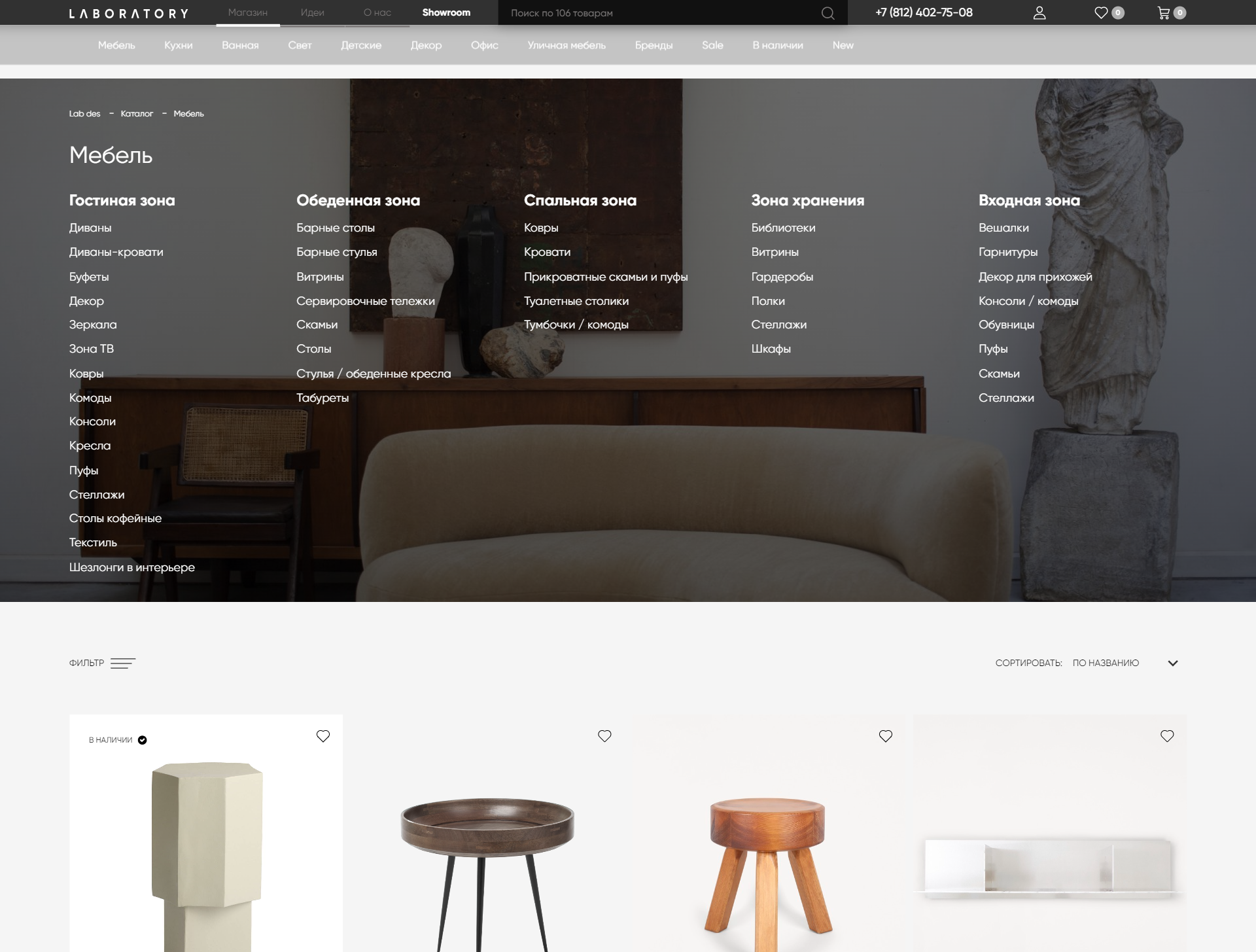
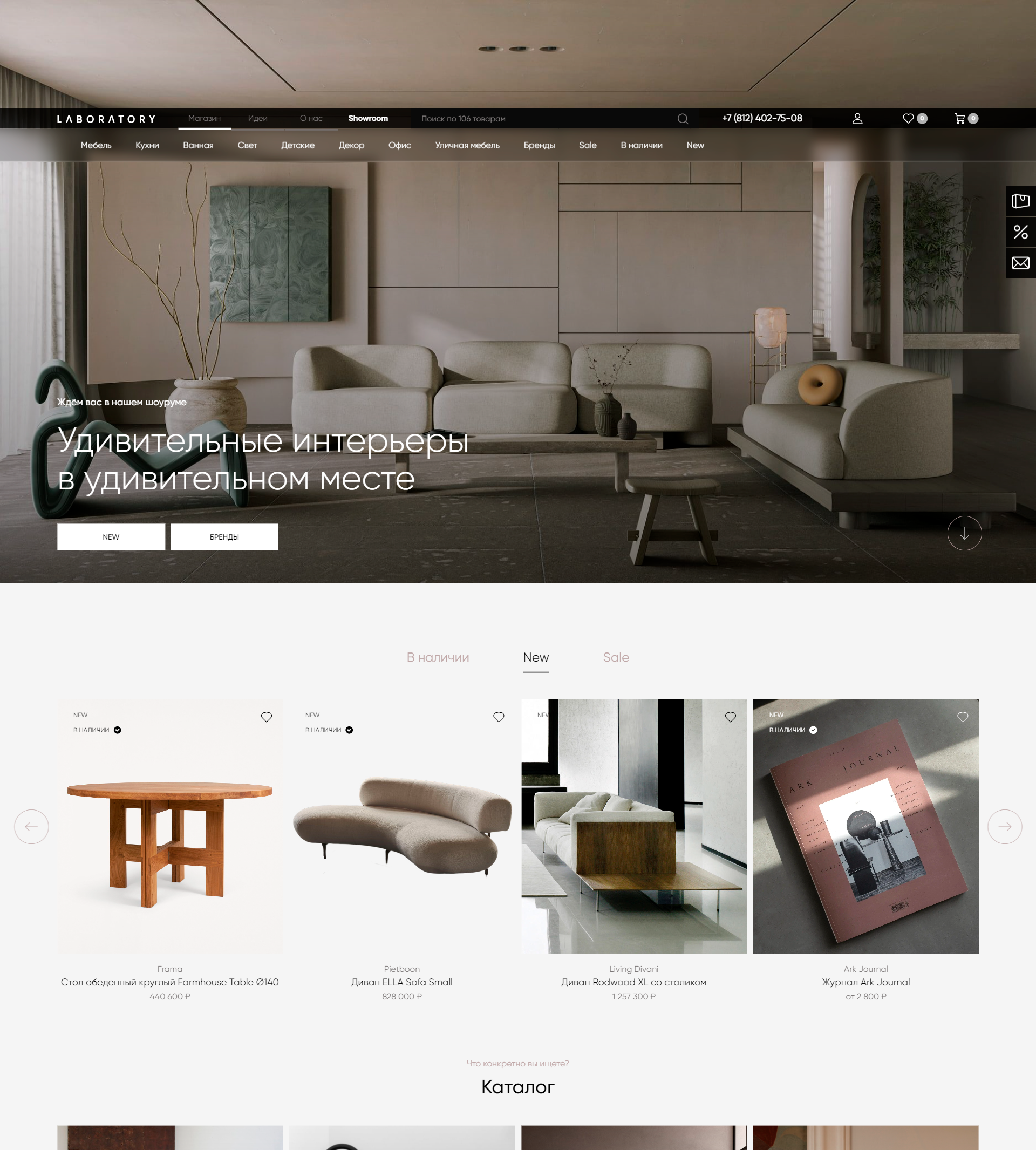
- Проработали разные сценарии подбора мебели посетителями сайта. На главном экране выделили следующие категории товаров: в наличии, new, sale. Также каталог разделили на типы мебели и отдельно показали мебель по брендам.
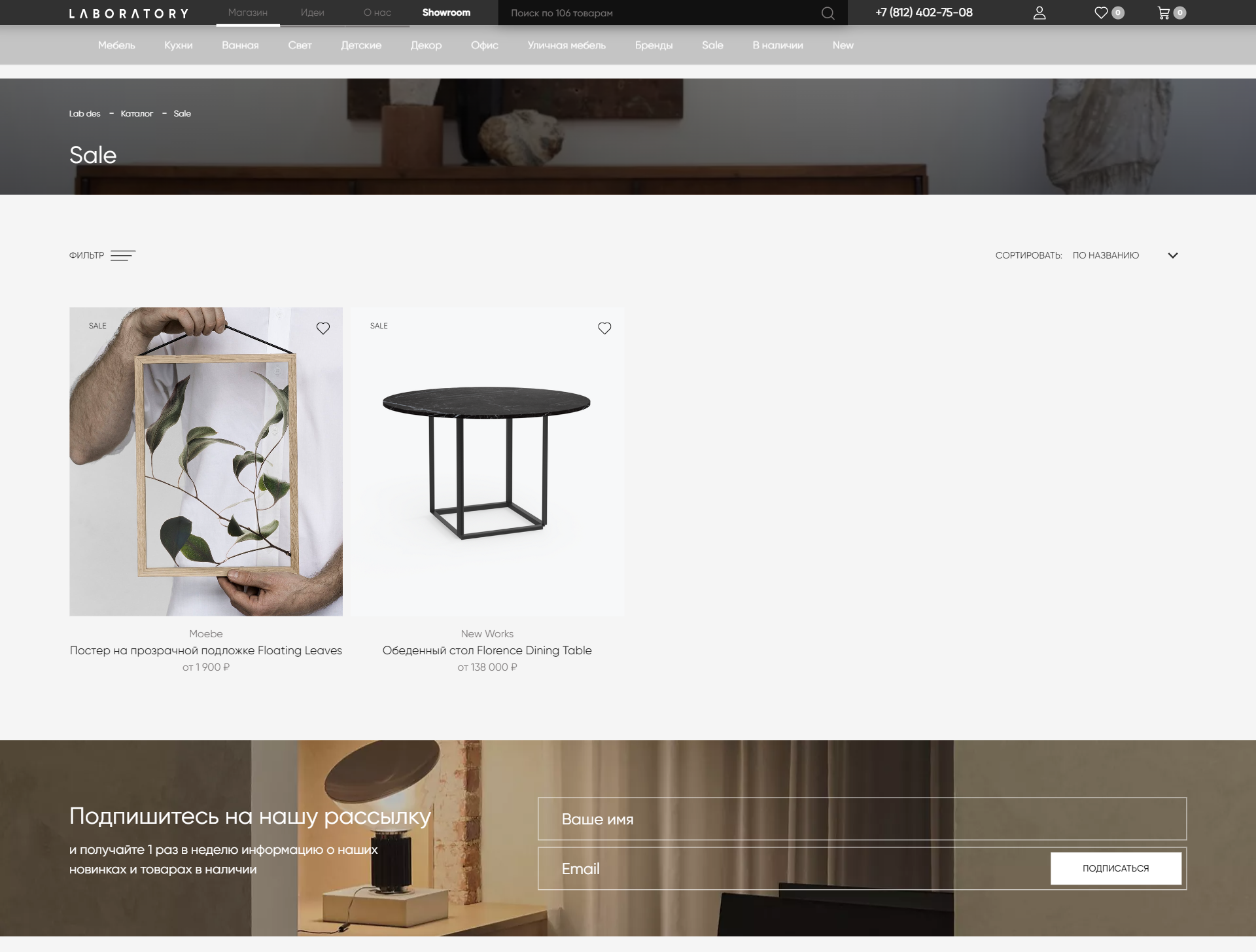
- В каталоге при скроллинге кнопки “Фильтр” и “Сортировка” всегда в поле зрения пользователя для оперативного формирования новой подборки товаров.
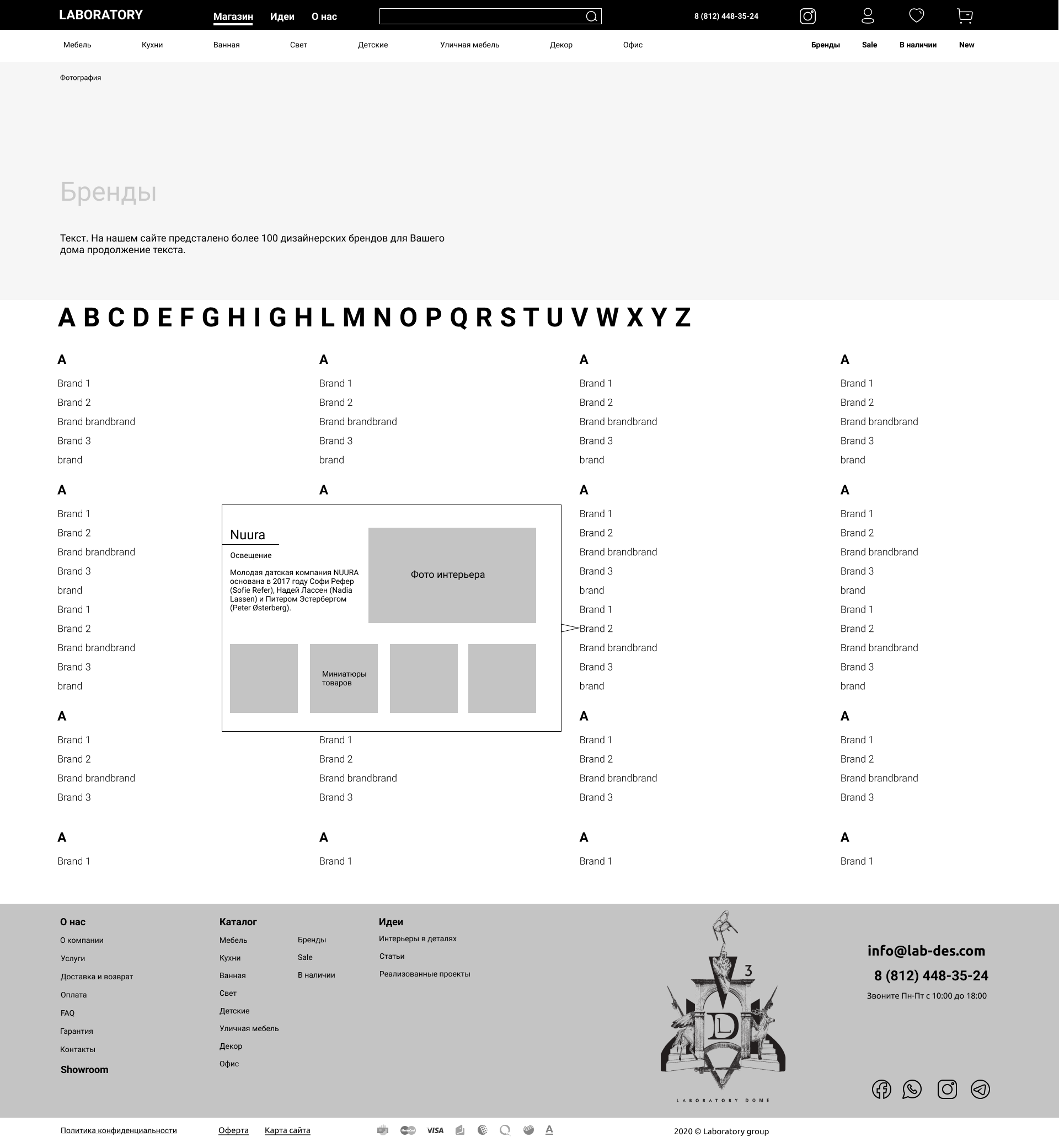
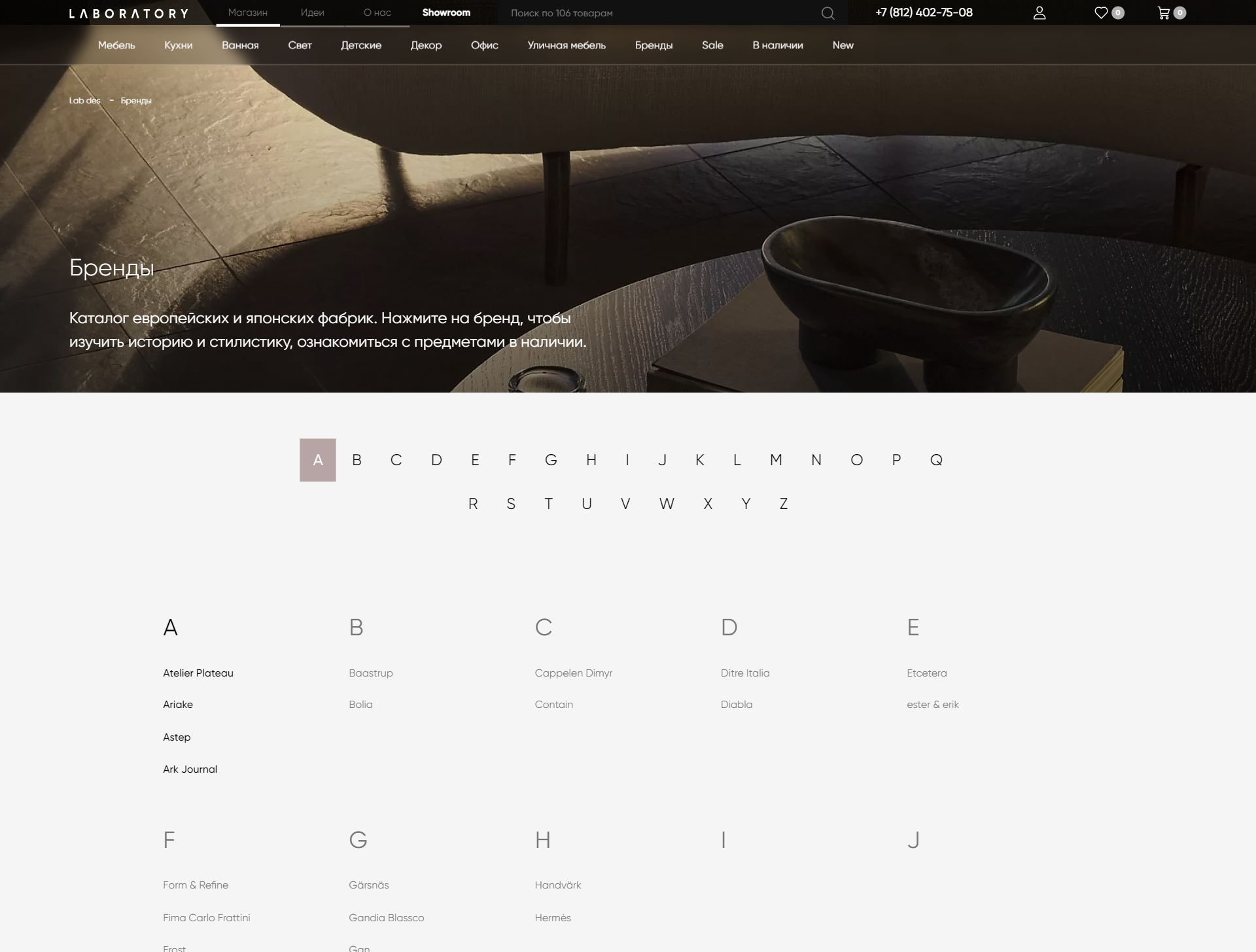
- В разделе “Бренды” при наведении на название бренда появляется окно с кратким описанием производителя и фотографиями мебели, что позволяет пользователям понять настроение бренда и сориентироваться в выборе.
- Для вдохновения пользователей разработали блок “Интеры в деталях” с панорамой интерьера и разметкой товаров.
- Нестандартная интеграция с "Мой склад". Выгружаются только остатки товаров без номенклатуры. Скрипт-обработчик при обмене удаляет лишние товары, которые не надо выгружать на сайт.
Клиент
Laboratory – команда профессионалов, решающих нестандартные интерьерные задачи. В портфолио компании около 1000 международных фабрик, с которыми открыты прямые рабочие контакты.

Аналитика
На основе аналитики определили простую и интуитивно понятную структуру функционального сайта для конечных пользователей и поисковых машин. Аналитика для интернет-магазина включала:
Подход к работе

Проекты ведем по стандартам PMI. Контролируем сроки, качество и бюджет. В работе над проектом используем документы: 1 – для предпроектного анализа, 2 – для ведения проекта.
Документы для контроля бюджета и сроков, разбора и фиксации потребностей заказчика
Документы для систематизированного сбора требований по проекту
Клиент заполняет бриф, изучает устав, бизнес-кейс и на основе этих данных сообщает дополнительную информацию по проекту

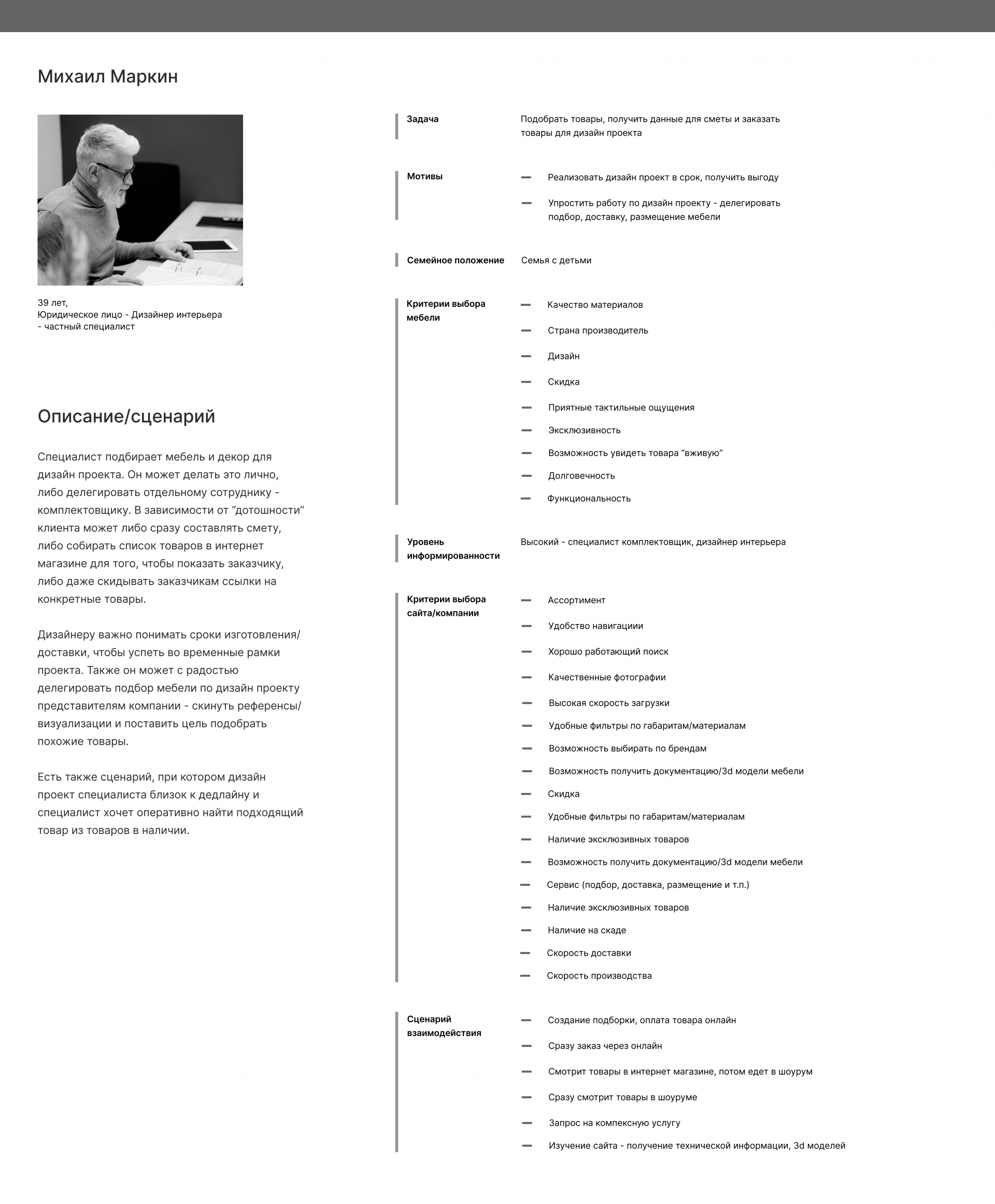
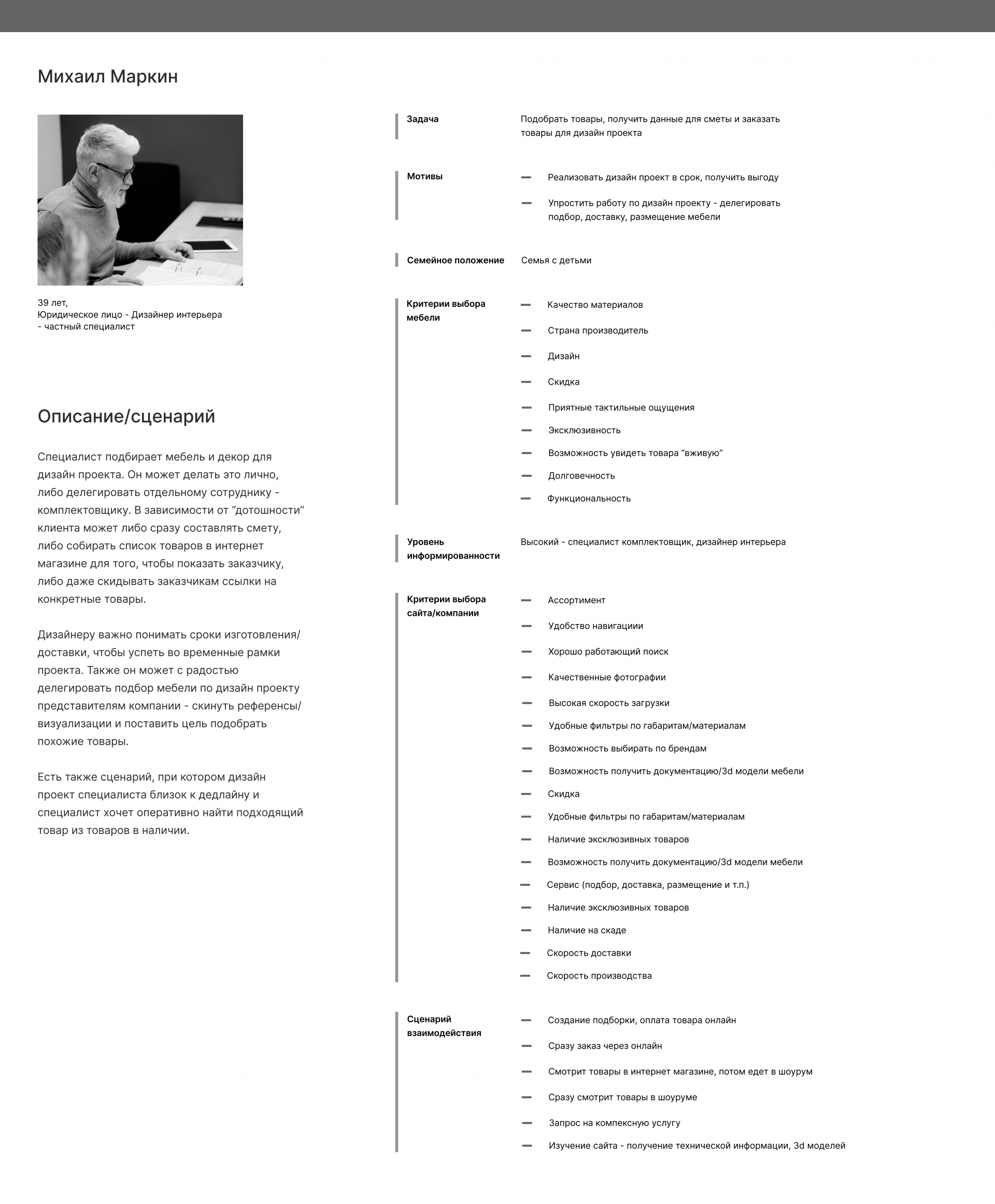
Проводим анализ конкурентов по разным параметрам, в том числе собираем фичи и составляем сравнительную таблицу с частотой их использования каждым конкурентом

Общее описание пользователей и сценарий их взаимодействия с сайтом. При необходимости проводим глубинное интервью с пользователями

Вносим общие исходные данные о проекте
![Бизнес-кейс [ Business case ] Бизнес-кейс [ Business case ]](/upload/iblock/bae/bae032f3f11c21fba186eb3738bce9f3.png)
Прописываем ответственных со стороны клиента, задачи, стоящие перед клиентом, сроки проекта, интеграции с другими системами, требования к проекту, условия коммуникации, составляем команду для проекта и прочее
![Устав [ Project charter ] Устав [ Project charter ]](/upload/iblock/458/45829a0361a80892bd6317727c732bfc.png)
По определенной методологии рассчитываем риски и возможности в проекте, исходя из данных на текущий момент
![Расчёт рисков [ Risk register ] Расчёт рисков [ Risk register ]](/upload/iblock/61f/61f1da1e79e2cb4258186b219fa0aed7.png)
Расписываем движение проекта во времени
![Диаграмма Ганта [ Project schedule ] Диаграмма Ганта [ Project schedule ]](/upload/iblock/4ba/4ba60c5a6cd79ba43003e94d8657e189.png)
Вносим комментарии после встреч с заказчиком, идеи и прочее
![Внутренний документ по изменениям в проекте [ Change log ] Внутренний документ по изменениям в проекте [ Change log ]](/upload/iblock/f36/f368a863d2a97b0dde294a2f6cee9f59.png)
Прописываем факапы, интересные решения в процессе реализации проекта. Данный проект служит источником потенциальных рисков для следующих проектов
![Уроки проекта [ Lessons learned register ] Уроки проекта [ Lessons learned register ]](/upload/iblock/262/26215f6f9fff6e38c434ebccb67fcfc3.png)



![Бизнес-кейс [ Business case ] Бизнес-кейс [ Business case ]](/upload/iblock/bae/bae032f3f11c21fba186eb3738bce9f3.png)
![Устав [ Project charter ] Устав [ Project charter ]](/upload/iblock/458/45829a0361a80892bd6317727c732bfc.png)
![Расчёт рисков [ Risk register ] Расчёт рисков [ Risk register ]](/upload/iblock/61f/61f1da1e79e2cb4258186b219fa0aed7.png)
![Диаграмма Ганта [ Project schedule ] Диаграмма Ганта [ Project schedule ]](/upload/iblock/4ba/4ba60c5a6cd79ba43003e94d8657e189.png)
![Внутренний документ по изменениям в проекте [ Change log ] Внутренний документ по изменениям в проекте [ Change log ]](/upload/iblock/f36/f368a863d2a97b0dde294a2f6cee9f59.png)
![Уроки проекта [ Lessons learned register ] Уроки проекта [ Lessons learned register ]](/upload/iblock/262/26215f6f9fff6e38c434ebccb67fcfc3.png)
прототипирование
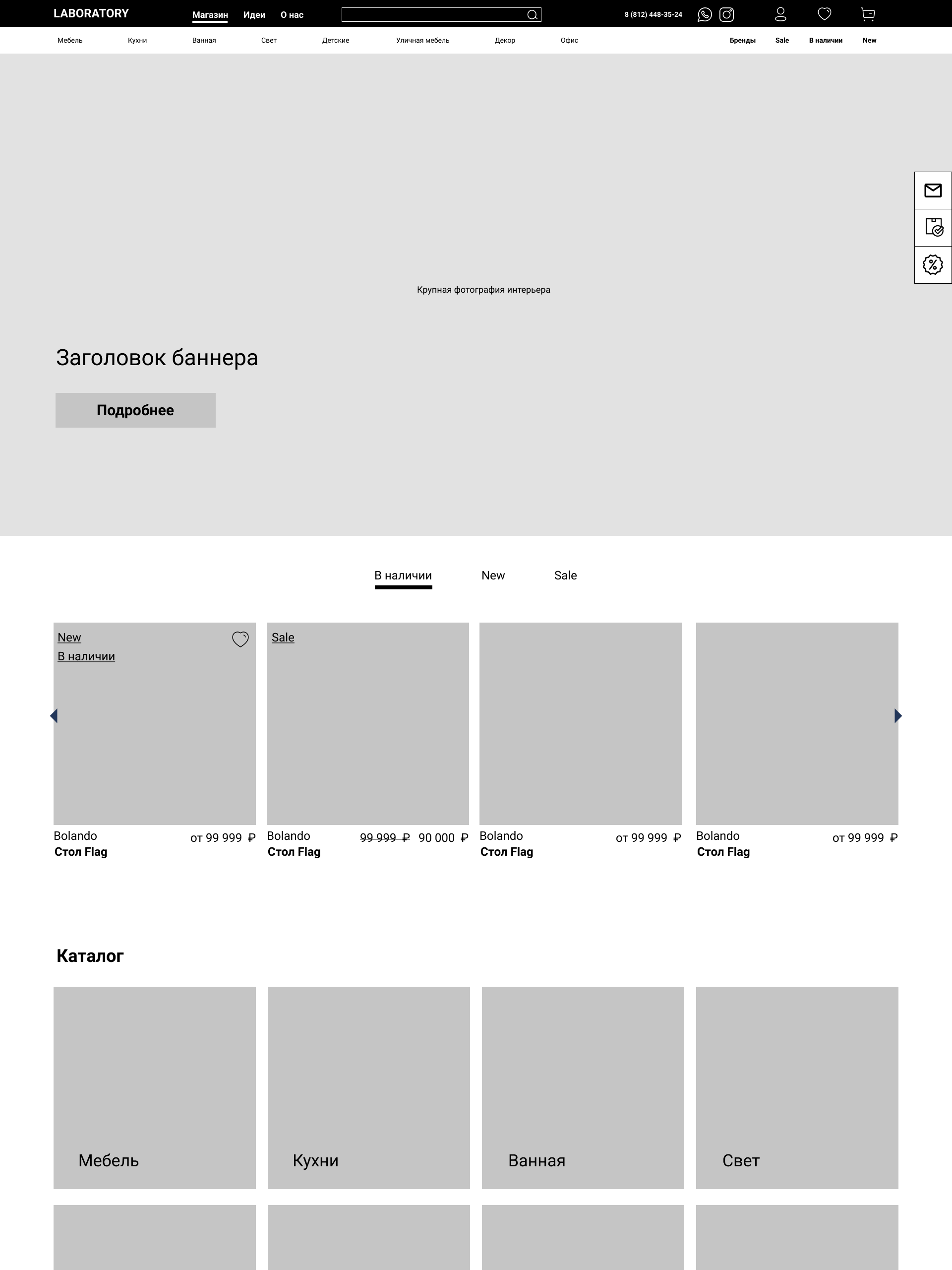
Для представления функционала и внешнего вида сайта для заказчика готовим технический макет главной и внутренних страниц.
Прототипирование позволяет исключить ошибки в создании сайта и служит ориентиром для дальнейшей работы дизайнера и программиста.
Технологии







команда проекта
проектный менеджер
дизайнер
дизайнер
верстальщик
верстальщик
программист
программист
программист
DevOps-инженер
УЗНАЙТЕ
стоимость и сроки РАЗРАБОТКИ
ТАКОГО ПРОЕКТА