Что такое прототип?
Прототип — это макет или схема страниц сайта. На нем отображаются разделы, меню, формы, ссылки и другие интерактивные элементы. Прототип может быть статичным (мокап) или динамичным — реагировать на клики и взаимодействия.

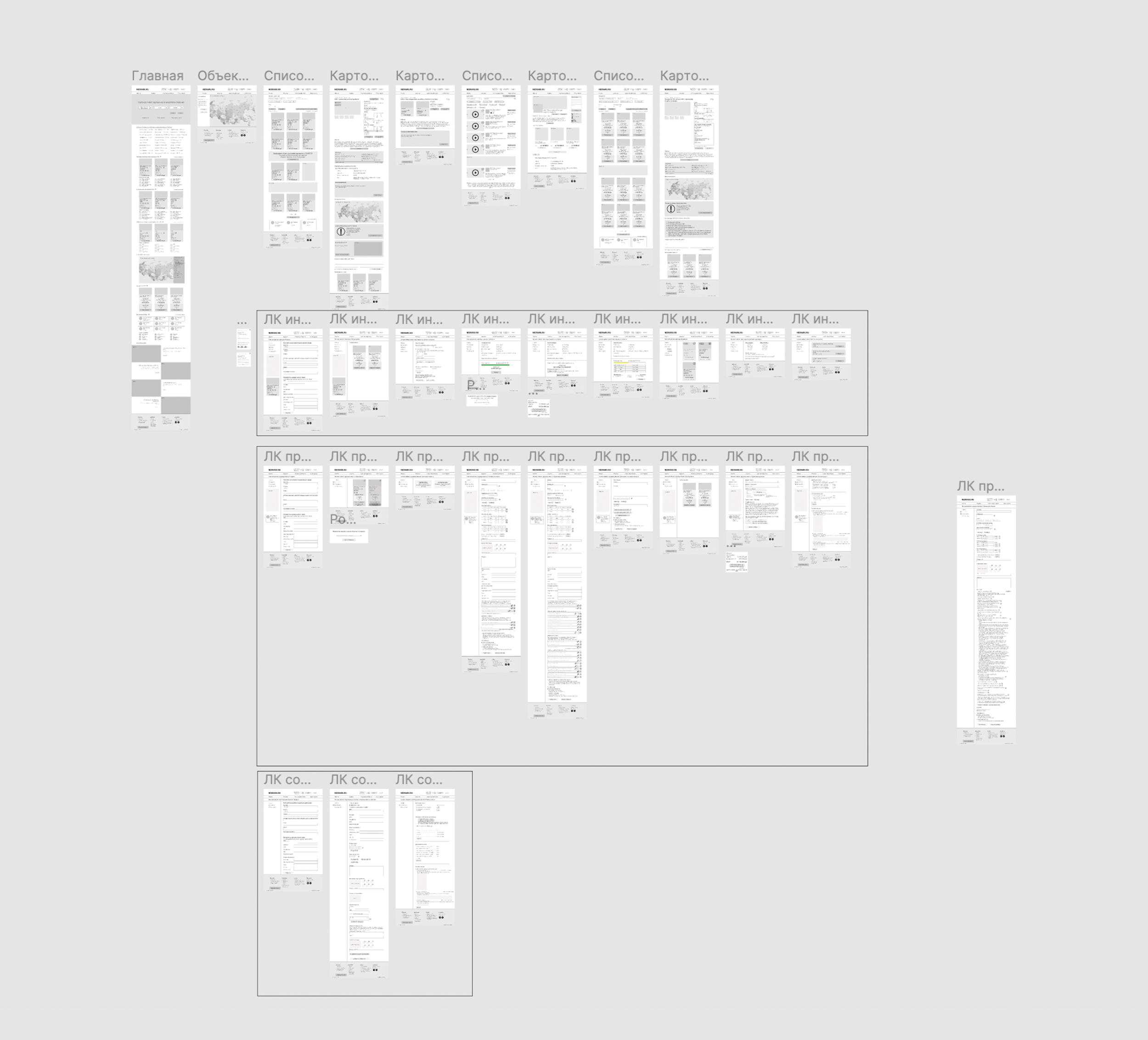
Пример прототипа сайта https://nedraru.ru/
У прототипа есть два основных свойства. Это:
- Визуальный язык передачи информации.
- Инструмент для тестирования.
Визуальный язык передачи информации
Прототип должен наглядно отображать гипотезы по структуре информации на страницах сайта и предлагать функциональные возможности. Информационную структуру можно отобразить схемами, но в формате прототипов идеи считывать гораздо проще и заказчикам, и дизайнерам, и разработчикам. К тому же это очень удобная «песочница», в которой можно быстро и безопасно экспериментировать, согласовывать и приходить к финальному варианту.
Хороший прототип на первых порах заменяет техническую документацию, если содержит в себе все необходимые комментарии. Поэтому можно и нужно согласовывать прототипы с разработчиком, который в будущем будет реализовывать этот функционал. Так можно избежать ошибок и сложностей, а также получить прогноз по срокам реализации. Такой прогноз всегда будет точнее, чем прогноз, основанный на перечне требований и отдельно высказанных идей. Ведь лучше узнать о реальных требуемых трудозатратах в начале проекта, чем сталкиваться с неожиданностями на более поздних этапах.
Эту же задачу может выполнить и дизайн-макет, но вносить изменения на прототипах гораздо проще, потому что не надо строго привязываться к сетке, композиции, ритму элементов, дизайн-коду и другим деталям. Поменять местами блоки на прототипе — дело двадцати секунд. А перемещение блоков на дизайне может занять час-два работы, так как простое изменение положения блоков иногда вытекает в необходимость полностью их переработать.
Конечно, не всегда структура страниц и всего сайта остается неизменной после стадии прототипирования, но прототипы закладывают базис, от которого отталкиваются исполнители.
Также прототип позволяет уточнять требования к проекту. Часто заказчики не могут сформулировать все требования, описывая будущий сайт словами. Визуальное отображение позволяет найти упущенные моменты на ранней стадии проекта.
Инструмент для тестирования
Прототип экономит время на провальных идеях и правках. Любая идея, выдвинутая заказчиком, маркетологом, дизайнером и кем-либо еще относительно сайта может быть не нужна пользователю, не отвечать его требованиям, быть слишком сложной или слишком простой.
Поэтому гипотезы предварительно тестируют. Главный тезис — чем раньше мы определили ошибку в гипотезе, тем больше мы сэкономили на исправлениях и реализации проекта. Прототип позволяет протестировать гипотезу относительно рано. Мы визуализируем идею, пишем сценарии тестирования, проверяем наличие всех прототипов, делаем прототипы интерактивными и проводим исследования.
Сценарии тестирования — это задачи, которые пользователь должен достигнуть, и верные пути этого достижения. Исследование проводится в виде взаимодействия в реальном времени между модератором и респондентом с записью экрана. Модератор погружает респондента в контекст и дает ему задания. Например: «Положи товар в корзину» или «Найди информацию о пунктах выдачи». В результате мы видим, как в действительности респондент понимает интерфейсы, возникают ли у него трудности в выполнении задач, и с какими конкретно сложностями он сталкивается.
Разработка и работа с прототипом
Для положительного результата и постоянного развития компании заказчика важно следовать указанному порядку действий. Отказываться от тех или иных шагов не рекомендуется, так как это приведет к недостоверности данных, а позже — к потере потенциальных заказчиков или покупателей.
- Разбираемся в бизнес-задаче и гипотезе потребности аудитории
За любой разработкой интерфейса стоят потребности заказчика, бизнеса, организации и конечного пользователя. Поэтому сначала надо их сформулировать. Для этого мы используем брифы и интервью с заказчиками. В идеале — пообщаться не только с менеджером проекта, но и с другими носителями информации о бизнесе: продажниками, маркетологами, целевой аудиторией. О том, как мы погружаемся в бизнес заказчика, читайте в нашей статье. Также, в формулировке потребностей значительно поможет статистика по текущему сайту. А если конкретики нет, то надо ее добиться или помочь сформулировать.

Примеры документов: «Маркетинговый бриф» и «Анализ конкурентов» - Собираем данные для размещения на сайте
существует для размещения в интерфейсе. Если это страница продукта, то желательно иметь примеры максимального и минимального набора данных о продукте. Если это страница о компании, то нужен хотя бы минимальный вводный перечень информации.
Задачу значительно упрощает наличие старого сайта с размещенной информацией. Набор информации не обязательно должен ограничивать в дальнейшем прототип. Всегда можно предложить блоки под ту информацию, которой сейчас нет, но которую можно сгенерировать. Главное — согласовать это с заказчиками.
- Анализируем конкурентов
Мы должны отталкиваться от среды, в которой существует пользователь.Также можно частично облегчить себе задачу и собрать набор интересных решений из разных проектов, чтобы «вдохновиться».
На выходе мы должны получить перечень предложений для реализации на сайте со ссылками на референсы. Мы смотрим на конкурентов с нескольких точек зрения: интерфейсы, визуальные образы, функциональные фичи, маркетинговые инструменты, логика повествования на сайте, структура.
- Формируем гипотезы
Когда задача понятна и опыт конкурентов учтен, мы можем формировать гипотезы по реализации. Хорошая практика — начать с формулировки путей пользователя, с user flow — наглядного представления о шагах пользователя для достижения его целей.
Уровень детализации может зависеть от тривиальности задачи. Если это типовой интернет-магазин, то можно отказаться от детализации интуитивно понятных интерфейсов, к которым пользователи и так привыкли. Важно понимать, что user flow в процессе работы над прототипом может меняться вследствие появления новых идей и инсайтов.
- Создаем прототипы и структуру сайта
Прототипирование состоит из этапов генерации и фильтрации идей. Сначала мы делаем много разноплановых и минимально детализированных статичных прототипов, не стесняясь самых безумных идей, подобно «мозговому штурму».
Статичный прототип — это графическое изображение без дополнительных приемов и программируемых элементов Затем мы фильтруем полученные результаты и выбираем оптимальные. В идеале в этом процессе должны присутствовать потенциальные пользователи сайта для участия в тестировании. Но для этого прототипы должны быть очень детализированными, поэтому на раннем этапе отбора вариантов сложно привлечь целевую аудиторию.
Прототипы также включают в себя навигацию по сайту, поэтому влияют на его структуру. В ходе прототипирования полезно параллельно визуализировать и изменять в процессе структуру сайта. Если соотнести планируемую структуру сайта с прототипами, то можно заранее увидеть ошибки навигации, вложенности страниц и др. Можно пойти и от обратного — составить первичную идею структуры информации, разделов, страниц, исходя из путей пользователя. Эта структура может содержать описание информационных блоков, которые будут находиться на каждой странице или разделе. И уже отталкиваясь от этой структуры создавать прототипы. Но этот подход сильно ограничивает пространство для генерации идей, так как на визуальной площадке.
- Погружаемся в прототип
Чем ближе мы к окончанию работы над прототипами, тем более детальными они должны становиться. Внесение интерактивных деталей и контента в прототип приближает макет к итоговому виду веб-страницы. Интерактивный прототип частично имитирует работу будущего функционала сайта — имеет ссылки, всплывающие окна и другие элементы. Сложные интерактивные прототипы могут даже иметь интерактивные формы для заполнения, виджеты и фильтры. Высокая детализация показывает почти полное представление о виде готового продукта и позволяет выявить сомнительные моменты. Для тестирования на целевой аудитории на прототипе как минимум нужны реальные фотографии и реальный текст, никакой рыбы!

Пример интерактивного прототипаТеперь прототип готов к дизайнерской работе и выпуску. После запуска нужно продолжать стабильное улучшение качества отдельных частей сайта. Со временем выявляются слабые места и требуется корректировка.
4 лучших сервисов для разработки прототипа
От инструмента для создания прототипов зависит комфорт в работе и качество результата. Основным критерием выбора является наличие функции переноса прототипа и макетов в редактор (там производится настройка текстовой составляющей сайта). Также следует учитывать возможность совместной работы над макетом и качественную презентацию результата.
- Figma
Наиболее популярное приложение для верстки сайтов. Оно используется не только для создания прототипов, но и для UI-дизайна. Отличается низким порогом входа. Программа признана одной из самых доступных в использовании. Простой и одновременно насыщенный интерфейс позволяет создать прототип веб-сайта пользователю с любым уровнем подготовки. Результат зависит от вашего желания и количества затраченного времени. Также в приложении можно открыть доступ для совместной редактуры и работы с презентациями. Недостаток — нехватка функционала для сложного интерактивного прототипирования.
- Axure
Специализированная программа для прототипирования. Позволяет получить полностью кликабельный прототип. Основные минусы: программа платная; требуется немало времени на перенос в другую программу для дизайна.
- Sketch
Графический векторный редактор с большим количеством полезных инструментов. Главный недостаток — приложение создано только для macOS, работа в других оболочках не поддерживается.
- Adobe XD
Проверенное приложение от Adobe. Основной упор сделан на разработке разнообразных интерфейсов.
Заключение
Прототип помогает конкретизировать тему, форму, дизайн и технические свойства проекта. Проясняет цель продукта. Снижает денежные и временные затраты. Доступно и наглядно показывает инвесторам процесс работы.
При желании доверить разработку надежной студии и получить грамотно разработанный сайт, обращайтесь в INDEXIS. Мы с 2013 года создаем сайты под ключ, проводим работы от аналитики до программирования и оказываем полную поддержку в развитии веб-проекта.
Рубрики:
Разработка