18 важных элементов карточки товара
Каждый владелец интернет-магазина может столкнутся с низкой конверсией сайта и низкими продажами. Одной из причин таких проблем является неправильно оформленная карточка товара.
Карточка товара: что это такое и как ее сделать правильно?
Карточка товара представляет собой страницу сайта, на которой размещена полная информация о продукте (описание, полезные свойства, преимущества, ассортимент цветов/размеров и многое другое).

Многих интересует вопрос: как сделать карточку товара продающей. Давайте сначала разберем, какие функции она выполняет:
- предоставления исчерпывающей информации о потребительских свойствах товара;
- информирования покупателя о возможности и стоимости доставки именно до его города;
- информирования покупателя о конечной цене товара, включая скидку, акции и подарки при приобретении;
- побуждения к приобретению конкретного товара на данном этапе просмотра web-страницы;
- убеждения потребителя в острой необходимости именно этого товара;
- поднятия сайт в ТОП поисковых систем;
Каждая карточка должна работать на продавца и нести полную и полезную информацию для пользователя.
Чтобы облегчить себе задачу, лучше заказать разработку сайта у профессионалов. Читайте в нашей статье, как выбрать подрядчика для разработки интернет-проекта.
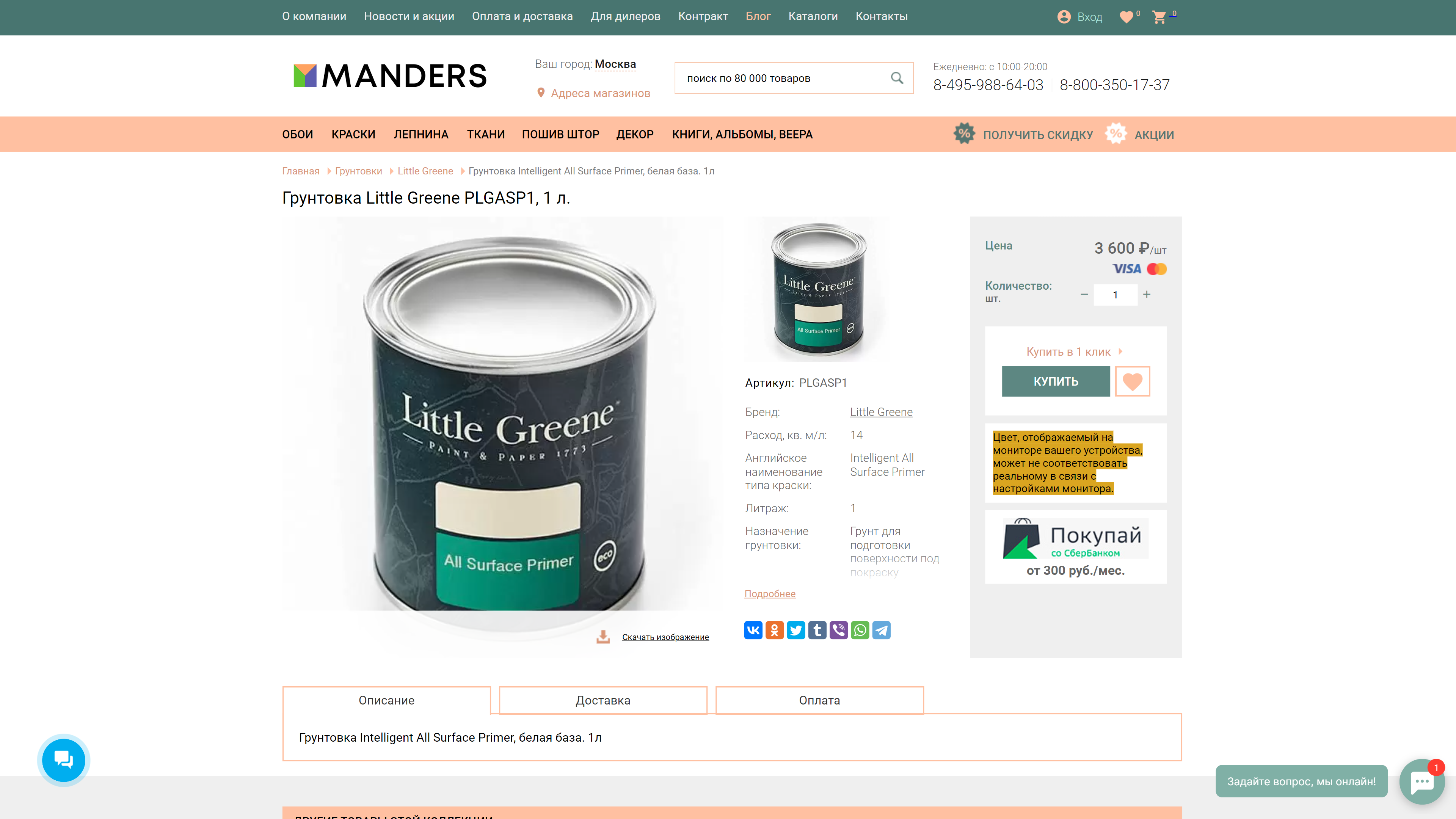
ТОП 18 важных элементов в карточке товара
-
Навигационная цепочка
Позволяет пользователю легко передвигаться с главной страницы интернет-магазина к интересующему товару и обратно. -
Название и изображение продукта
Пользователям удобнее смотреть в левую верхнюю часть экрана, поэтому название продукта лучше разместить именно в этом месте. При наличии бренда, упоминание о нем обязательное, желательно с лого. Визуально это притягивает больше покупателей к продукции.
Чтобы сделать карточку товара продающей, необходимо показать товар со всех сторон и во всей красе. Для этого надо использовать фото высокого качества, чтобы пользователи могли увеличить картинку, видео, либо 3D-модель для лучшей визуализации. Лучше показать как товар используется, это может быть мебель в интерьере, обои в комнате, чайный сервиз на столе и т.д. -
Мотивация на покупку
Эффективными решениями для перевода посетителя сайта в покупателя являются: возможность отложить товары, функция «добавить в избранное», товары-аналоги, сопутствующие товары или расходники.
Статистика покупок постоянно обновляется. Для привлечения интереса стоит предложить покупателю просмотр товаров завуалированной фразой «с этим товаром также покупают». Все люди склонны к стадному инстинкту, поэтому лучше сделать больше рекомендаций и призывов к действию, чтобы сохранить и приумножить клиентов.
Функция «недавно просмотренные товары» позволит посетителю вернуться на страницу или карточку, о которой он уже забыл. Она существенно повышает шансы на продажу.
Важно правильно выстроить функционал, направленный на продажу. К примеру, на почту потребителя отправить «напоминания» об отложенном в корзину товаре, упомянуть о скидке, которая действует в течение короткого промежутка времени (с акциями и скидками следует быть осторожнее), аккуратно намекнуть, что есть возможность перенаправить его список отложенных товаров друзьям или родственникам (эту фишку лучше делать перед праздниками), выслать «уведомление» о том, что срок продажи выбранного товара истекает и он может быть полностью снят с продажи. -
Характеристики и описание
Подразумевается предоставление информации о составе, размере, весе, количестве использованных материалов при изготовлении, технических характеристиках, инструкции по использованию, стирке, обслуживанию. Чем больше деталей, тем сильнее пользователь будет уверен в товаре.
Стоит помнить о SEO-продвижении. Важно, чтобы в описании употреблялись ключевые запросы для поисковиков. Также лучше периодически обновлять текст описания, чтобы сайт интернет-магазина всегда был в ТОПе.
Существует такой тип клиентов – «скроллеры», отличаются дотошностью и скрупулезностью. Они читают все, от начала до конца. Поэтому текст-описание надо сделать интересным, шрифт на всей странице одинаковым, цветовую гамму без резких перепадов, кроме кнопки «Добавить в корзину».
При работе с брендовыми товарами, обязательно нужно указывать название и логотип бренда. -
Еще одна важная кнопка на сайте – «поделиться»
Многие пользователи эмоционально привязаны к социальным сетям, поэтому заинтересовавшись товаром, сразу хотят перенаправить данные о нем и поделиться впечатлением с женой/мужем, друзьями, родственниками. -
Стоимость
Можно указывать на странице несколько цен за товар: розничную, текущую и со скидкой. Пользователь видит разные цифры и считает процент экономии, хотя на самом деле продукция будет продана по установленной стоимости. Главное, чаще подавать сигналы покупателям, что товар является «хитом продаж» или «ограниченной серией». Все, что вызывает ажиотаж у аудитории, продается быстро и по завышенной цене. -
Отзывы
Немаловажный элемент карточки, ведь все потребители доверяют мнениям других людей. Не надо удалять негативные отзывы. Они вызывают доверие у покупателей и надежду на мирное урегулирование конфликтных ситуаций.
Пользователь должен иметь возможность сортировать отзывы по дате, релевантности, популярности, низким или высоким оценкам. -
Размер
Когда в карточке товара уже прописано описание, перечислены все положительные стороны, самое время указать все параметры товара. Если это одежда, то перечислить все размеры, чтобы клиент был максимально уверен в своей покупке.
Создание таблицы размеров – помощь покупателю с выбором в онлайн режиме. Размещать такую информацию можно либо прямо в карточке товара или сделать всплывающее окно. Нельзя заставлять потребителя переходить на другие страницы либо открывать файлы в формате PDF. Это сразу снижает конверсию.
При формировании таблицы, обязательно надо проверить соответствие конкретному товару (если рубашка женская, то и размеры должны быть женские). Положительным моментом будет предоставить клиенту самостоятельно рассчитать и подобрать свой размер.
Таблицу размеров на странице можно разместить двумя способами: под фото товара или сделать всплывающим окном при наведении на артикул товара. -
Доставка
Желательно сразу указывать стоимость и временной промежуток, в течении которого будет доставлен товар. Можно разместить калькулятор стоимости доставки до конкретного города, чтобы клиенты могли самостоятельно рассчитывать время и цену.
Для повышения конверсии можно сразу под фото товара указать информацию о бесплатной доставке. Такая информация притягивает внимание покупателей и снижает количество отказов в корзине. Если добавить информацию о возможности отслеживания товара при его перемещении, то доверие клиента увеличится в разы, ведь он точно будет знать, где сейчас его заказ. Обзор служб доставки читайте в нашей статье. -
Направление покупки
Это область создается для привлечения внимания посетителя страницы. Здесь указывается информация, необходимая для выбора нужного товара. Лучше выделить эту зону с помощью затемнения или закрашивания фона. А если кнопка призыва будет яркой, то такая цветовая гамма точно способствует привлечению внимания.
В направлении покупки обязательно должна присутствовать эта информация: наличие и размещение продукции (на складе, в другом магазине; если нет в наличии, когда будет), цветовая гамма, таблица и опции размеров; прямой призыв к действию и сообщение, подтверждающее намерение интернет-магазина сотрудничать с клиентом. -
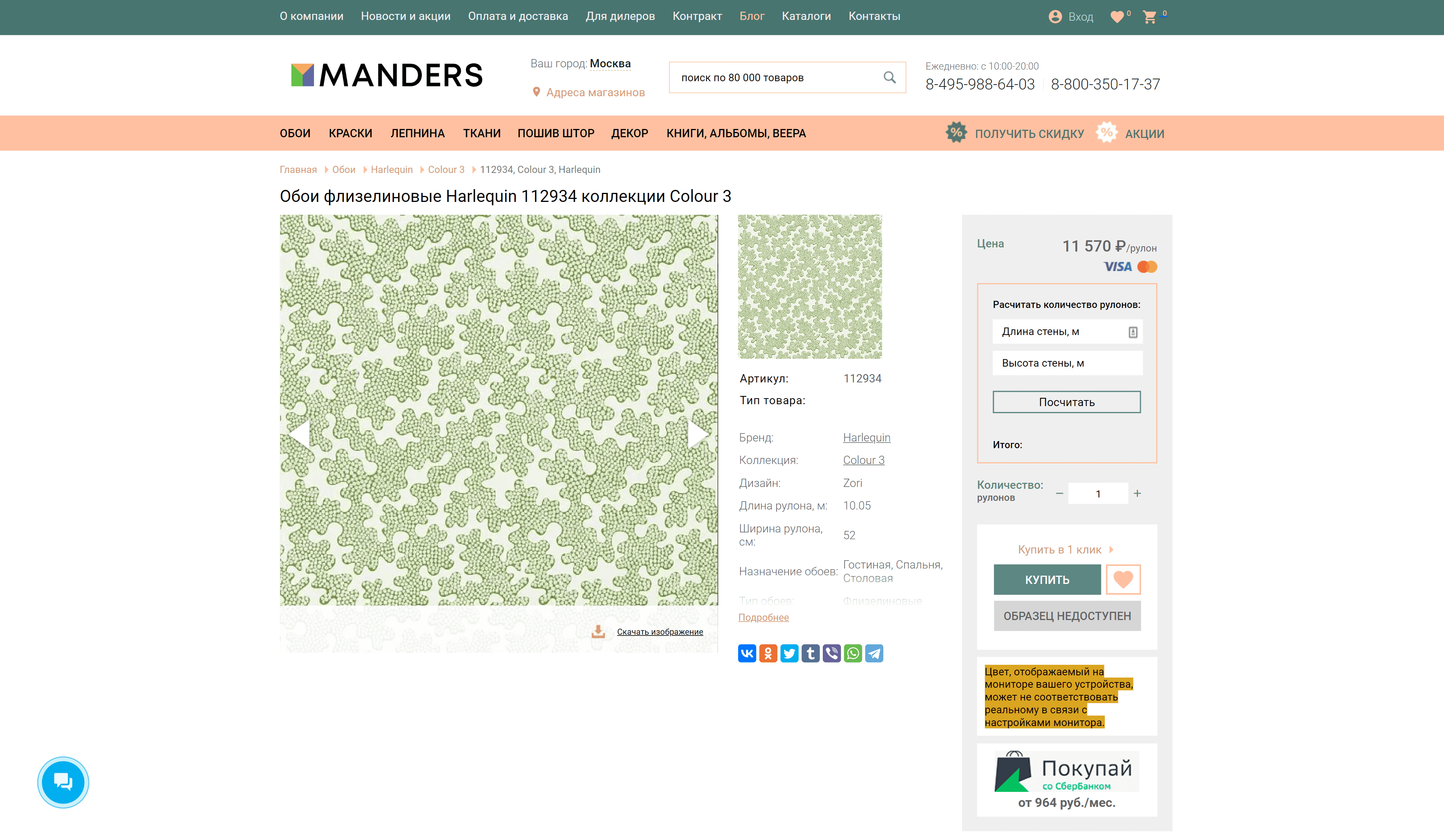
Цвет
Реальные расцветки товара обязательно должны совпадать с цветовой гаммой, представленной в карточке товара. Если цвета отличаются и кто-то оставит об этом отзыв, опять конверсия сайта уменьшится.
При создании карточки товара необходимо сделать выпадающий список с выбором цвета. Желательно, чтобы фото продукта менялось в тот цвет, который выбирает посетитель интернет-магазина. -
Добавить в корзину
Эту кнопку нужно разместить на видном месте, сделать ее контрастной относительно всей страницы сайта, заметной, привлекательной и большого размера.
Расположение кнопки «Добавить в корзину» должно быть удобным для посетителей. Если добавить пояснительное предложение возле нее, можно увеличить уверенность клиента в своем выборе. -
Встроенный калькулятор
Очень полезный функционал для специфических товаров. Пользователь в считанные секунды может узнать стоимость и объем интересующего товара. Например, указав длину и высоту стены, можно рассчитать стоимость и количество обоев в рулонах.

-
Кнопка «Сравнение»
Позволяет пользователям облегчить подбор продукции, также улучшает поведенческие факторы сайта и увеличивает время пребывания на нем. -
Варианты оплаты: Visa, Mastercard, Мир, СБП
-
Предложения о покупке в кредит
Например, сервис «Покупай со Сбером». -
Кнопка «Купить в 1 клик»
Возможность быстрого оформления заказа, что увеличивает конверсию сайта. -
Возврат товара и гарантии
Возможность вернуть товар ненадлежащего качества или по иной причине (не подошел размер, выявлен брак) внушает покупателю надежду на удачную покупку и уверенность, что его не «кинут». Информацию о возврате и гарантиях надо сделать отдельным блоком на сайте и указывать в каждой карточке товара.
Резюме
Чем больше элементов в карточке товара, тем большее доверие у покупателя. Но не стоит расслабляться, интернет-магазин постоянно должен совершенствоваться за счет тестирования, внедрения улучшений согласно требованиям клиентов и изучению ТОПовых страниц конкурентов. Разработку интернет-магазина стоит доверять только профессионалам.
Рубрики:
Интернет-магазинам